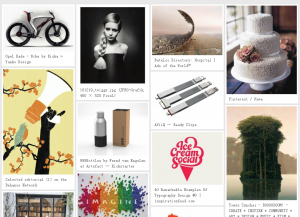
Jquery的Wookmark瀑布流插件
瀑布流布局效果目前来说还是挺流行的,从网页到手机应用,都能见到瀑布流的身影。
相比较手机应用来说,感觉网页上的瀑布流布局效果实现简单很多,因为我们有现成的jQuery插件可以用,只要稍微的引用一下,再写那么一两句调用代码,然后就没我们什么事了,瀑布流就这么呈现出来了。
Wookmark这个插件的用法也是相当的简单。

首先,引入JS。
<script type="text/javascript" src="jquery.wookmark.js"></script>
<div id="main" role="main">
<ul id="tiles">
<!-- These are our grid blocks -->
<li><img src="images/load.gif" width="200" height="283" original="images/image_1.jpg"><p>1</p></li>
......
<!-- End of grid blocks -->
</ul>
</div>
简单调用:
$('#tiles li').wookmark();
带参数调用:
$(function() {
$('#tiles li').wookmark({
autoResize: true, // 当浏览器大小改变时是否自动调整
container: $('#main'), // 父容器,这个要注意的一点是该容器需要有 position: relative 属性。
offset: 2, // 每个元素之间的距离
itemWidth: 210, // 每个元素的宽度,瀑布流高度是不限制的,所以只要宽度固定就可以了
resizeDelay: 50 // 自动调整延迟时间,一般情况下不需要设置,默认的就好了。
});
});
该插件可以配合ajax来实现动态加载数据,不过新增之后需要重新执行一次。如果是采用
var handler = $('#tiles li');
handler.wookmark(options);
这种方式的在重新绑定前需要执行一下下面的代码,做点清理工作。
handler.wookmarkClear();
官方地址:http://www.wookmark.com/jquery-plugin
官方下载:https://github.com/GBKS/Wookmark-jQuery
本地下载:
Wookmark-jQuery
